type
status
date
slug
summary
tags
category
icon
password
Last edited time
May 29, 2024 10:54 AM
效果展示
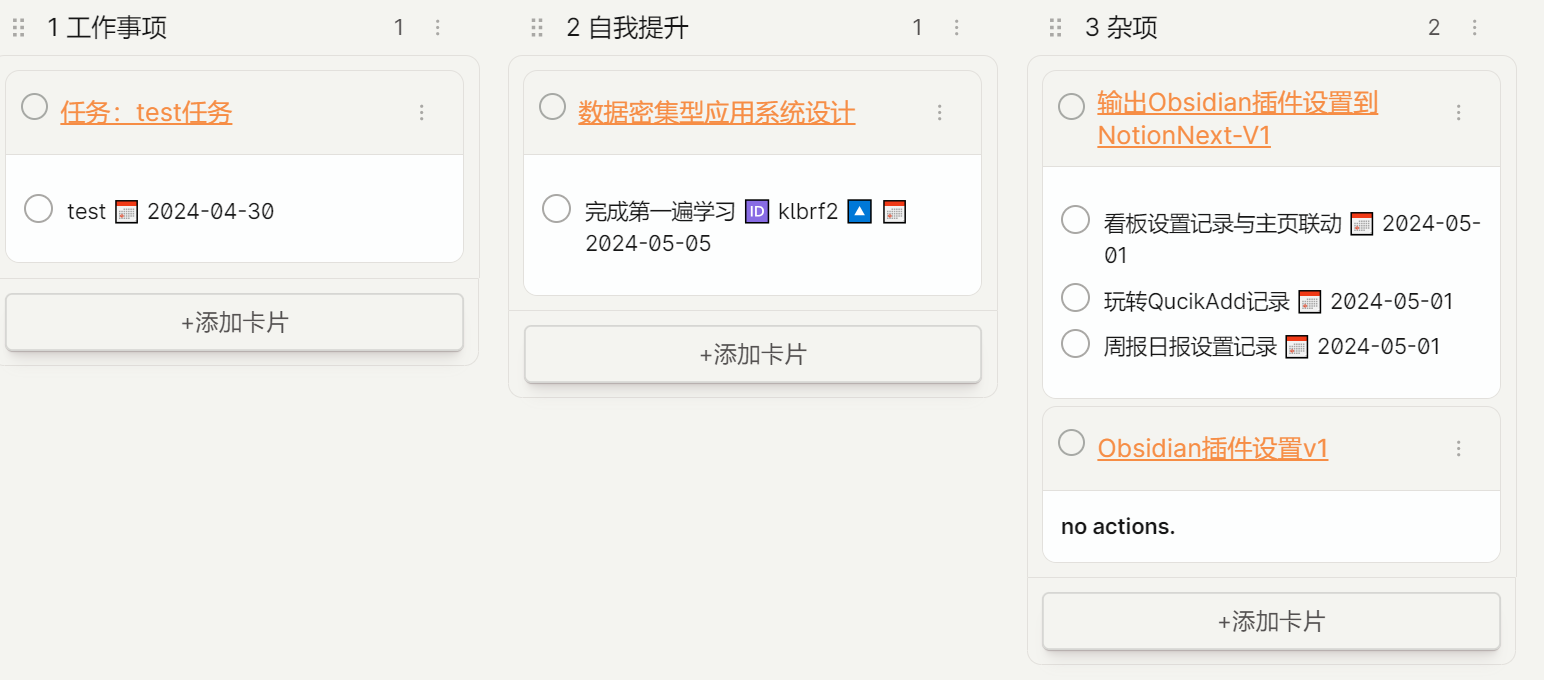
看板展示
主题使用Obsidian的Sanctum主题,配色是橙色和米黄色,不易视觉疲劳。我的主题以简洁为要义,不花很多实践去研究Style Settings插件的css部分,尽可能减少干扰,以提高工作效率。
看板是我使用Obsidian的重要组成部分之一。看板的重要性质在于它能帮助我快速找到我最近关注的笔记和项目。我的看板分类比较简单,一个是和工作关联的看板,一个是我平常学习(如阅读书籍)等的看板,剩下的不做别的分类,直接归入杂项板块。

从图中可以看到,我的看板是和Tasks插件强关联的。每个看板都包括一个任务,每一个任务都关联一个md文件,并渲染展示任务中的子任务。如果子任务已经全部完成,那么就显示加粗的no actions。
主页展示
这里简单截取了一下主页的内容,主页都是自动化生成的,可以动态变化。使用DataView插件实现。

使用到的插件
使用过程
使用过程中,简单的Homepage和Tasks的配置这里就跳过,主要讲讲实现以上过程用到了其他的插件如何进行配置联用。
看板部分
首先需要定义下从看板插件创建笔记的模板和模板存放位置,在我的场景中,我把看板中的每个文件设为一个任务,这里需要设置展现卡片复选框。
至于看板模板的格式,则是在你设置的Templater插件的模板目录下创建一个名为kanban的模板文件,我的配置如下:

其中的看板的笔记的todo获取来源于参考链接:https://forum-zh.obsidian.md/t/topic/8543
主页部分
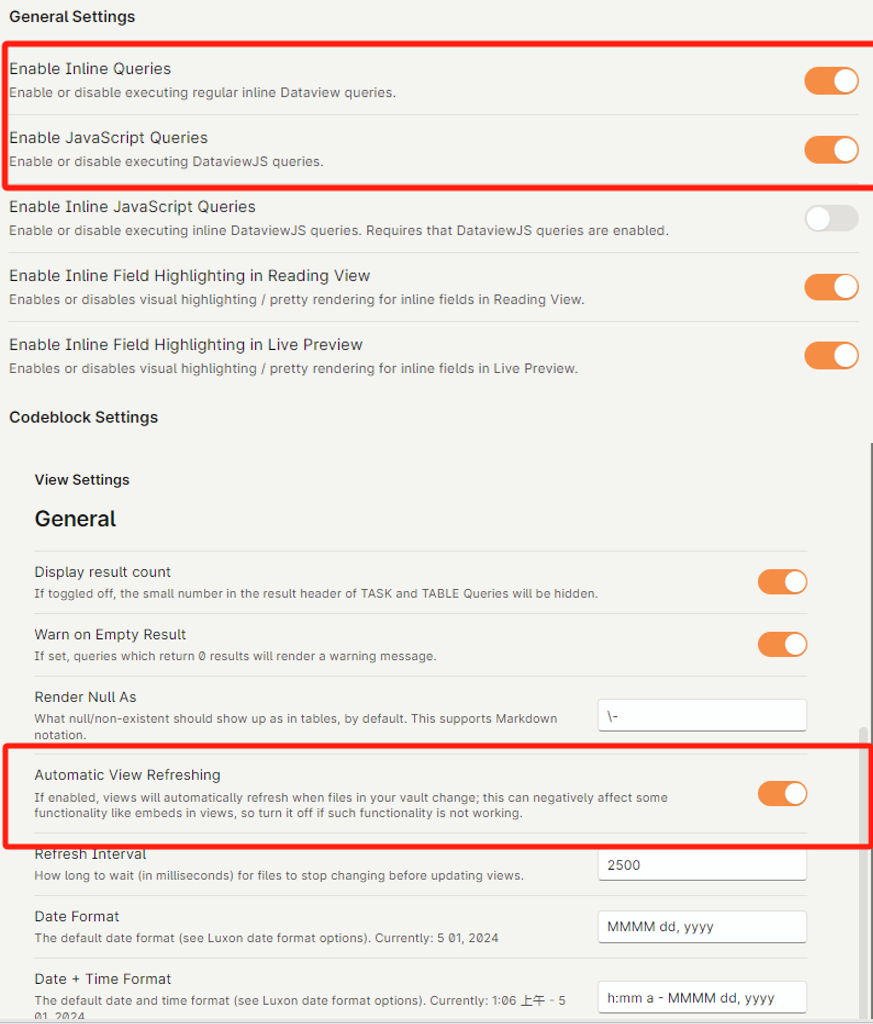
需要将Dataview插件的以下配置打开:

使用天数的dataviewjs代码:
目前没完成的看板Task的dataview代码:
- 作者:很久不是自己
- 链接:https://weibo.com/article/ObsidianConfigShareV1-kanban-homepage
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。